使用GitHub Actions和GitHub Pages实现Vue项目的自动构建与发布
作为前端开发人员,我们都知道前端项目的部署相对简单,通常只需将打包生成的文件(如index.html、.js文件、.css文件等)放在Web服务器下即可。这种方式称为静态资源托管,成本较低。
那么,是否有免费的静态资源托管方案呢?答案是肯定的,典型的如GitHub Pages、Gitee Pages、Vercel等。本文将介绍使用GitHub Pages实现Vue项目的自动构建与发布。
现在的前端工程通常基于React、Vue等前端框架,以及Vite、webpack等打包工具进行构建。因此,必须进行构建才能生成前端静态资源文件。
GitHub Actions是一个能够自动将项目打包并部署的方案。结合GitHub Pages,我们可以实现前端项目的自动部署,每次提交代码都会自动构建并更新网站。
接下来,我们将简要记录使用GitHub Actions和GitHub Pages实现Vue项目的自动构建与发布。详细的使用文档请参考官方文档。
创建一个Vue3项目:
npm create vue@latest
根据提示完成项目初始化,执行
npm install
后运行项目
npm run dev
。

一个Vue3的初始界面,没啥特别的。
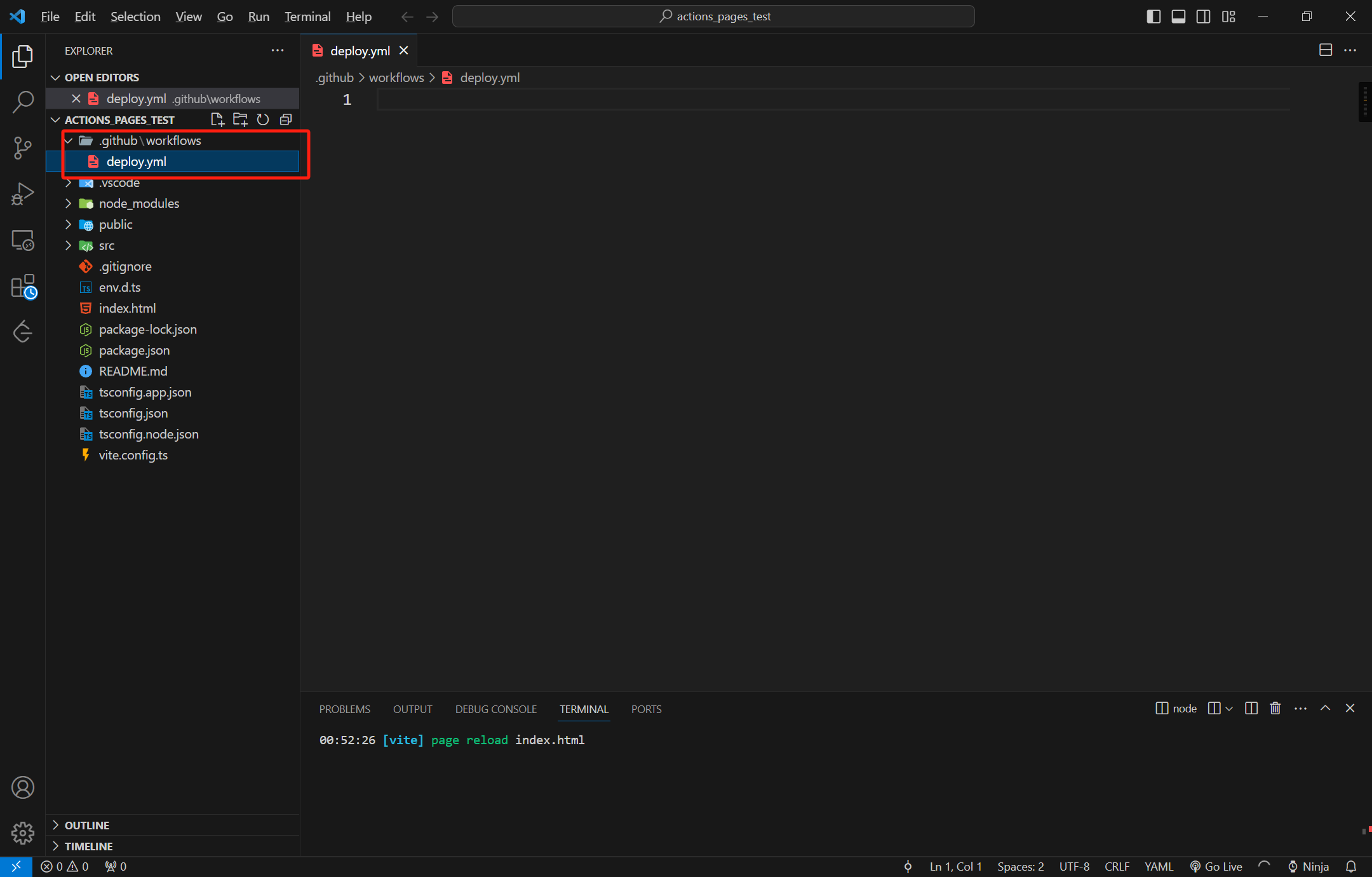
接下来,我们需要创建打包部署脚本。首先在项目里创建
.github
文件夹,然后在其中创建
workflows
文件夹。在
workflows
文件夹下创建一个
.yml
文件,例如
deploy.yml
。

在刚才创建的
.yml
文件中编写打包部署的代码:
name: Build and Deploy
on: [push]
permissions:
contents: write
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout ?️
uses: actions/checkout@v4
- name: Install and Build ?
run: |
npm ci
npm run build
- name: Deploy ?
uses: JamesIves/github-pages-deploy-action@v4
with:
folder: dist
上面的脚本参考自:
Deploy to GitHub Pages · Actions · GitHub Marketplace
。GitHub Actions支持直接复用别人写的脚本,上面的
actions/checkout@v4
和
JamesIves/github-pages-deploy-action@v4
就是官方和别人仓库使用的GitHub Actions脚本。通常情况下,找个合适的GitHub Actions脚本就能满足使用。
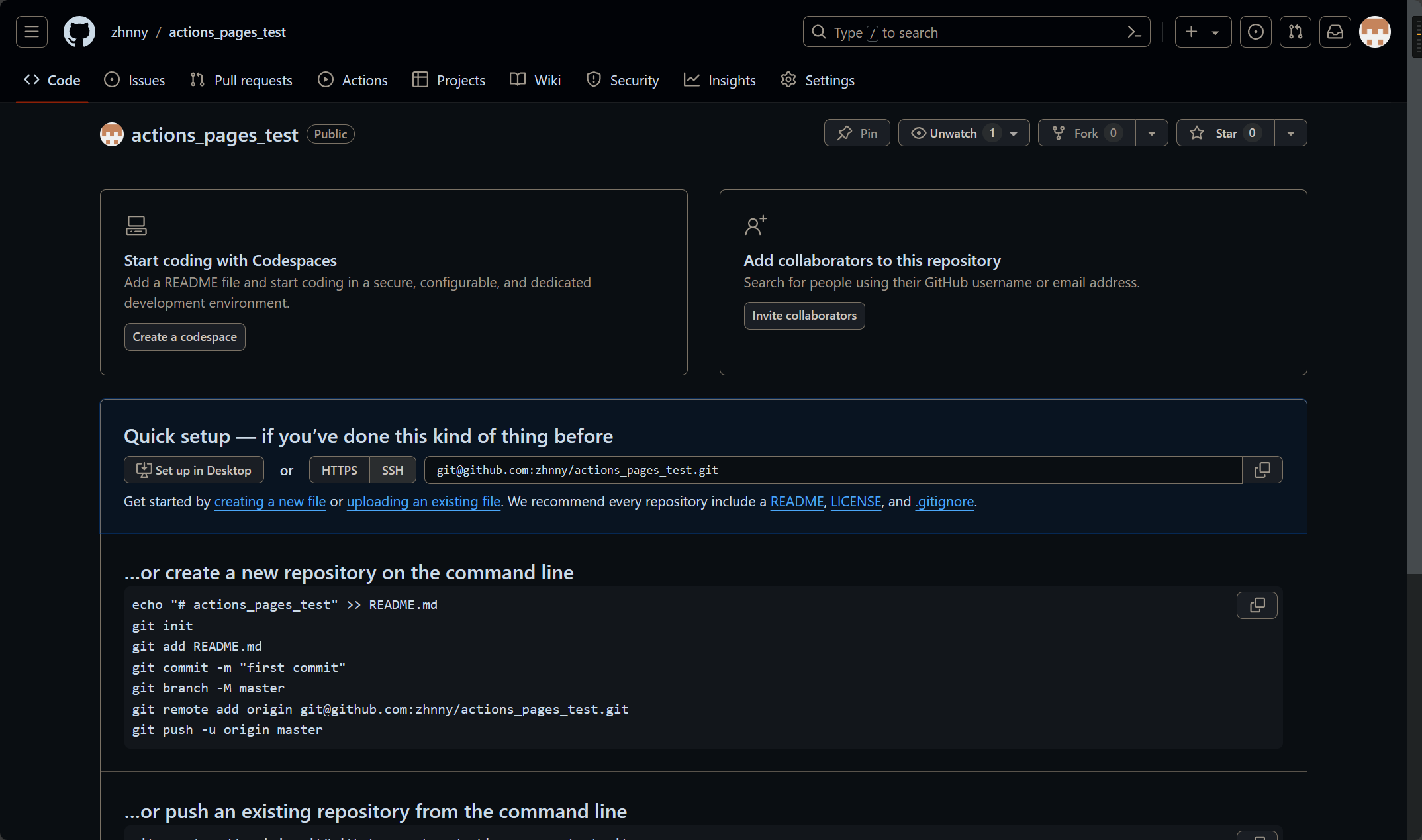
现在去GitHub创建一个空项目。

根据空项目的提示,在Vue项目里执行Git初始化和关联远程仓库并推送项目:
git init
git add .
git commit -m "first commit"
git branch -M master
git remote add origin <远程Git仓库地址>
git push -u origin master
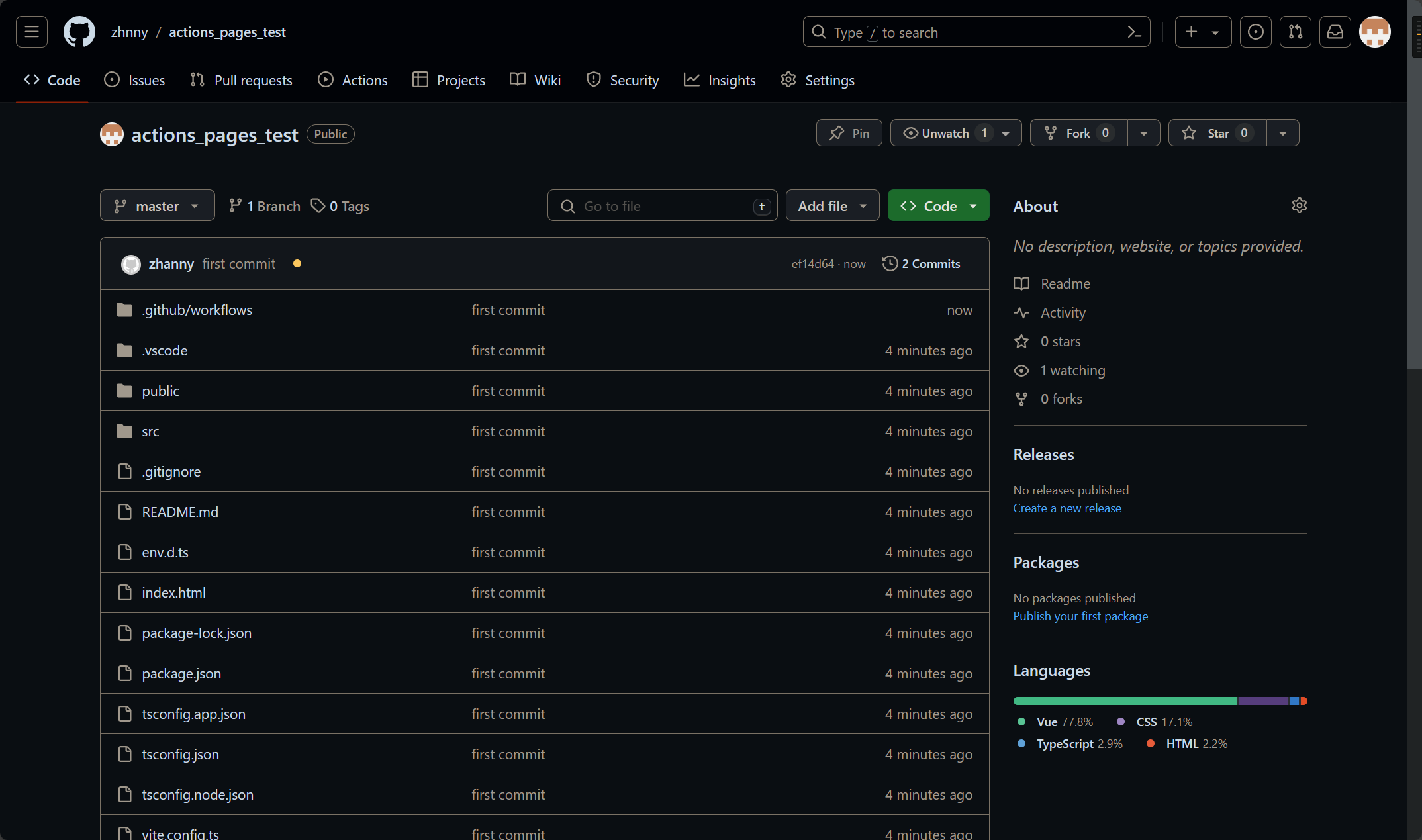
现在,GitHub仓库里应该就有了代码。

GitHub Actions会自动执行
deploy.yml
里的文件,进行打包和部署(自动创建
gh-pages
分支)。
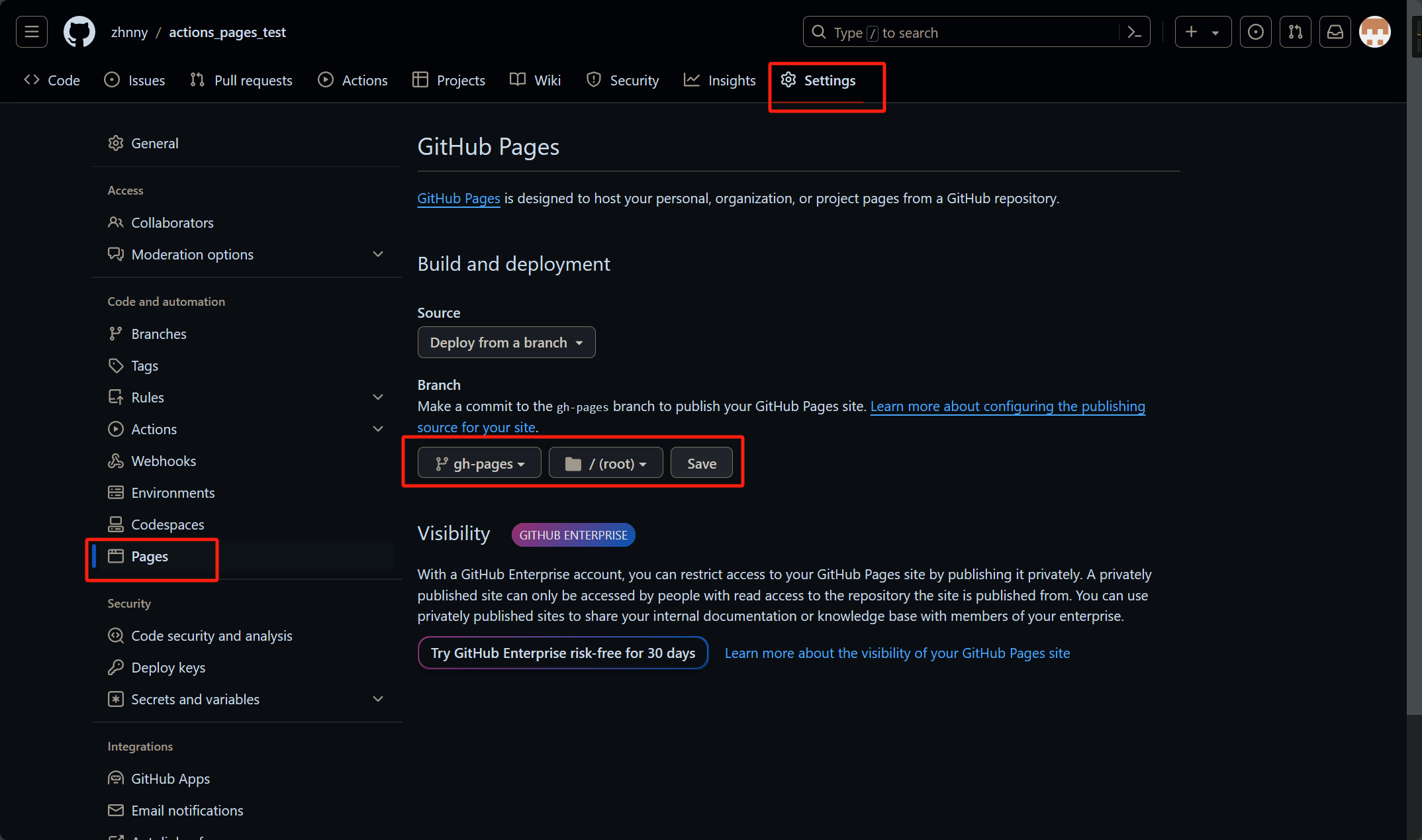
此时,离发布到网站还需要开启GitHub Pages。开启步骤如下图所示:
在
Settings
里的
Pages
下配置从
gh-pages
分支部署网站。

此时提交代码,就会自动推送到网站
https://<GitHub账户名>.github.io/actions_pages_test/
。
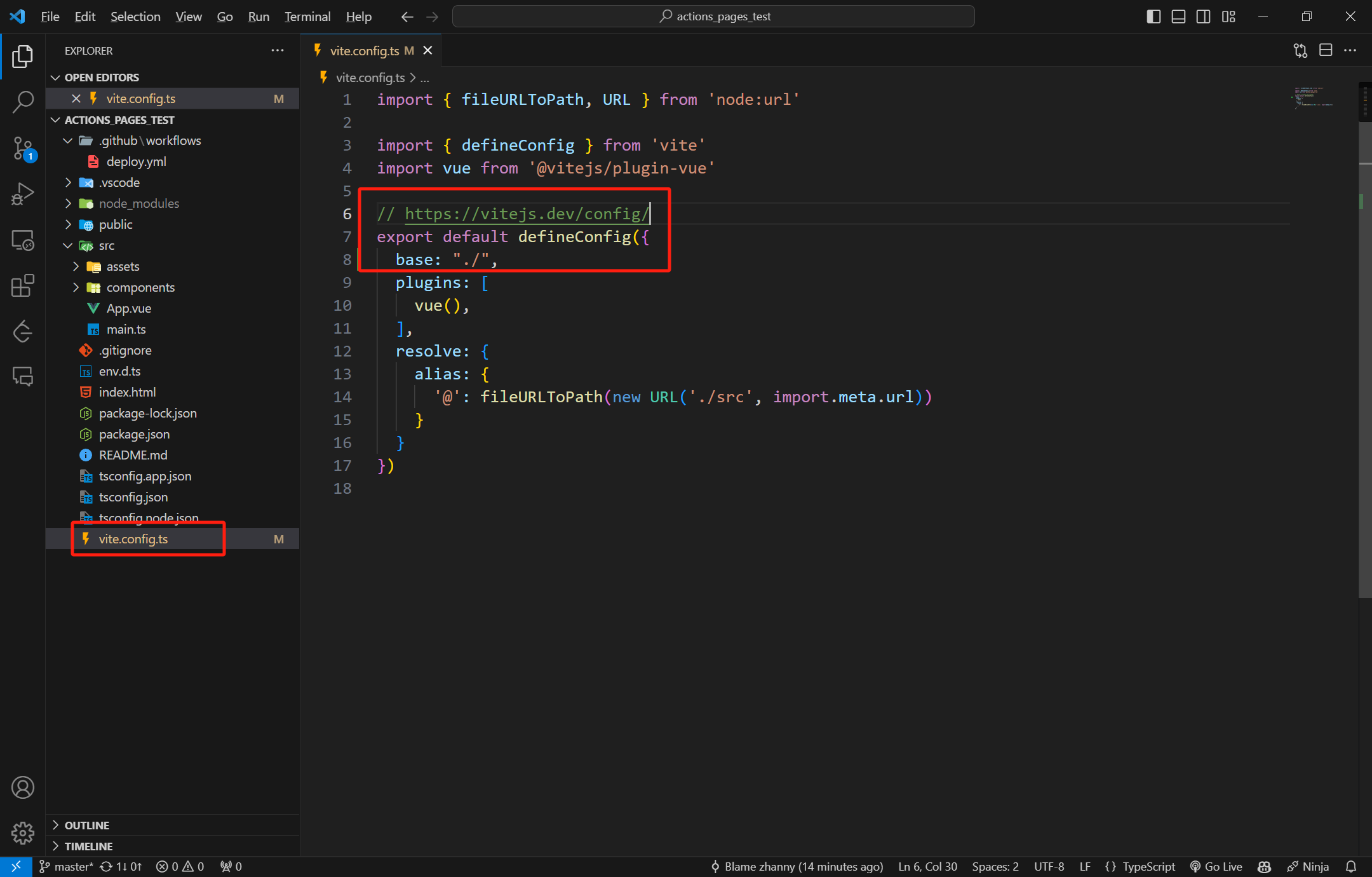
此时还需要配置一点东西,就是Vite的打包路径,不然资源会访问不到。

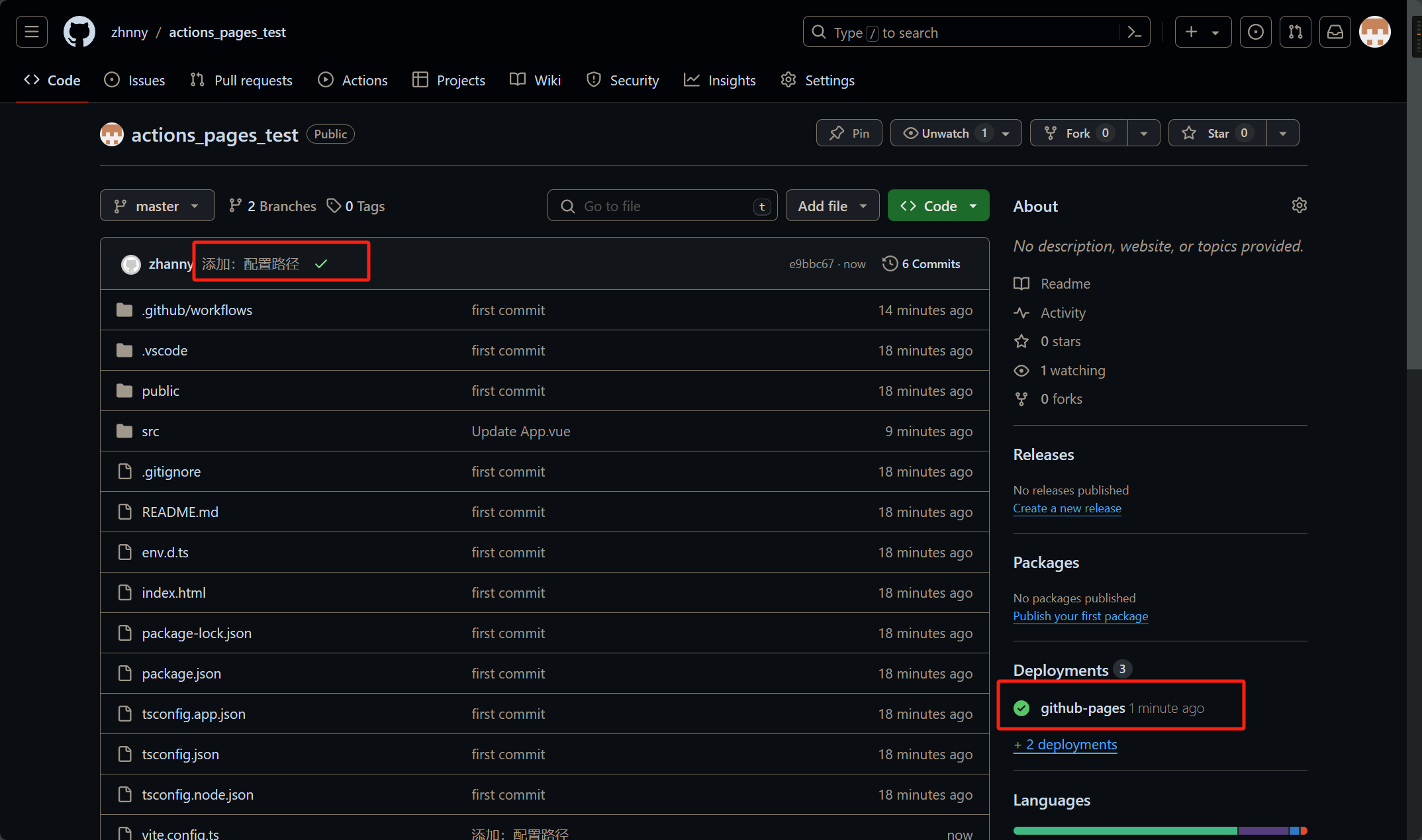
把这次修改推送到GitHub仓库,就会自动触发打包部署。

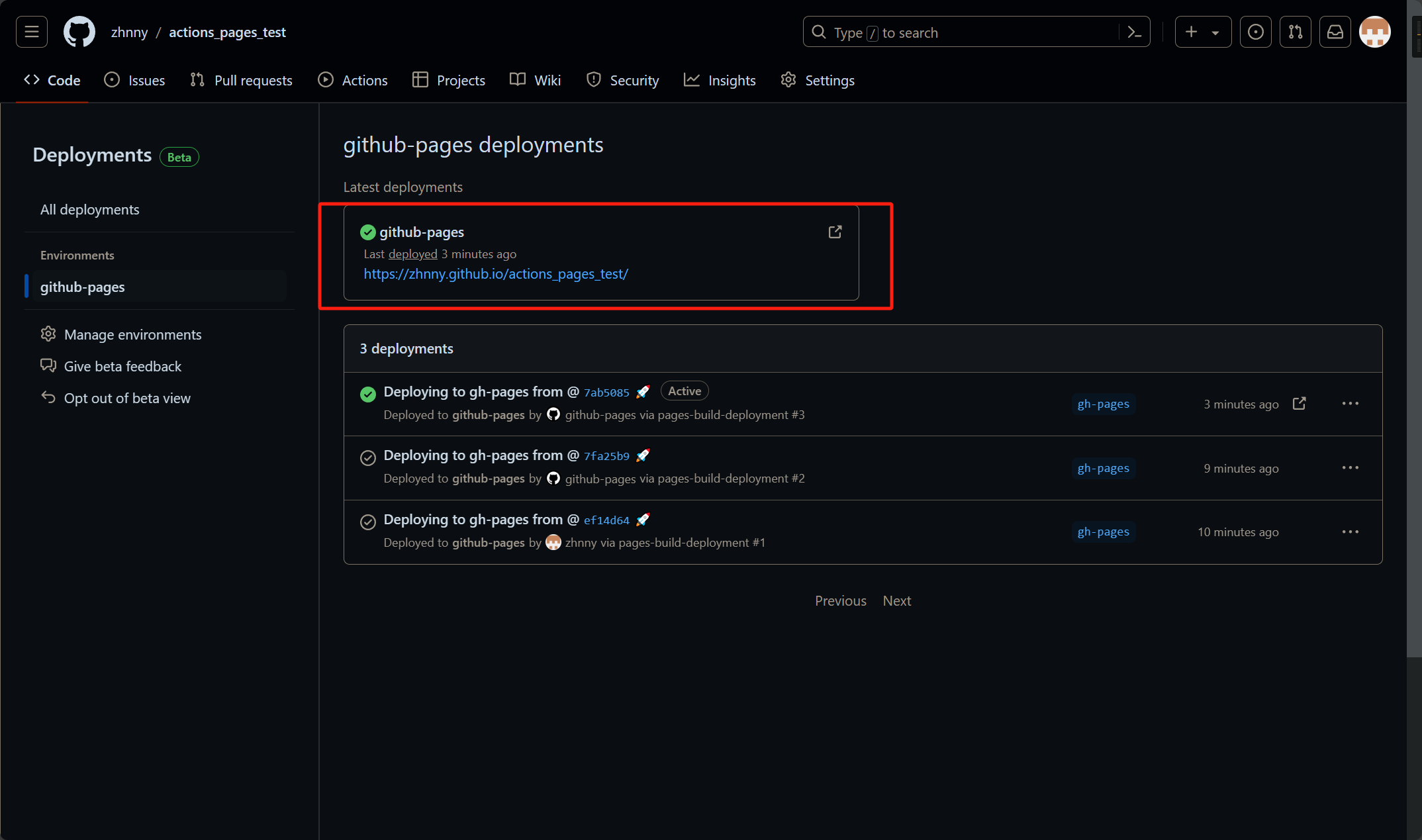
点击右侧的
github-pages
就能看到部署的网站。

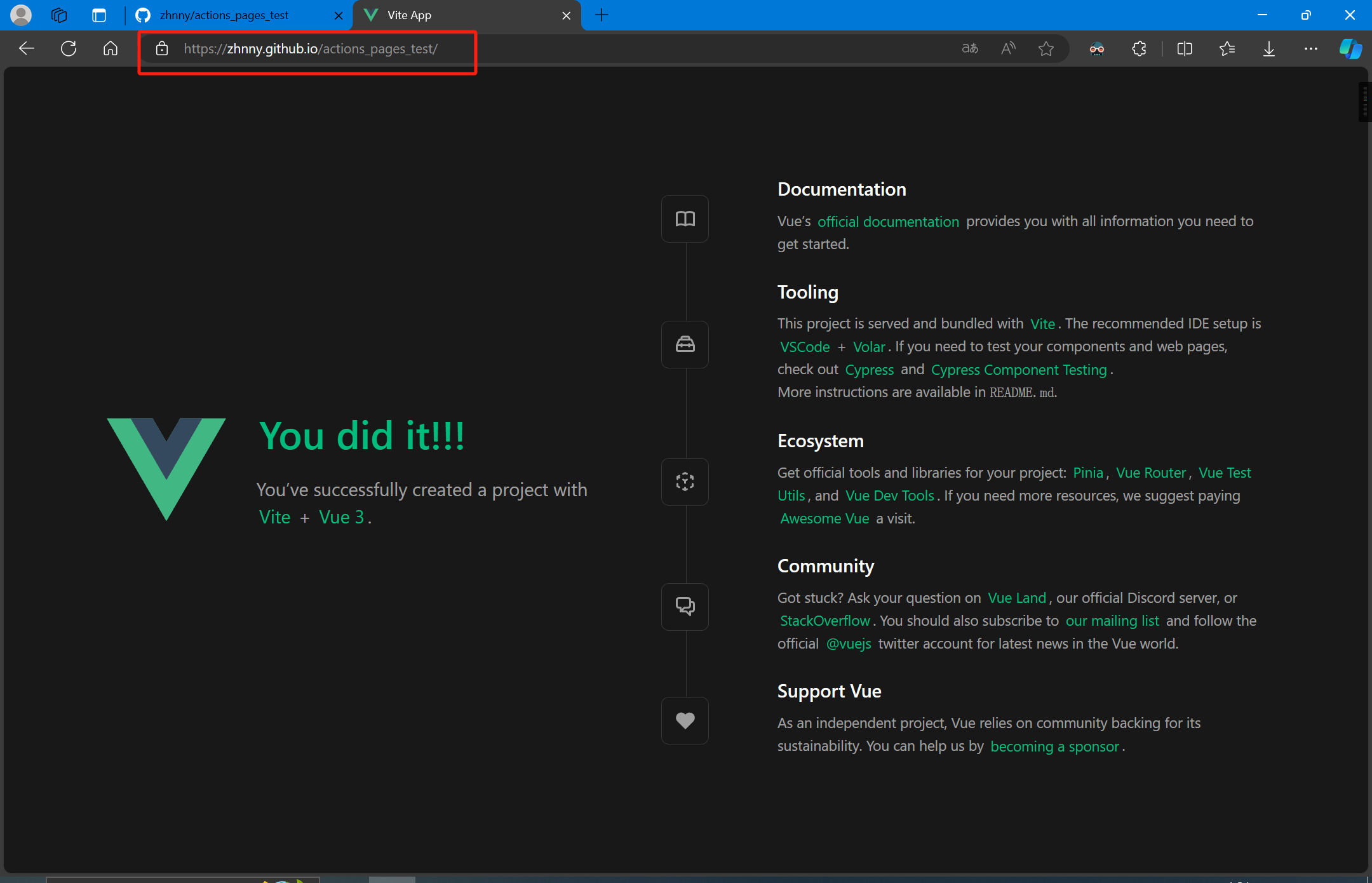
点击网址即可访问。

后续的修改,只要push到GitHub,都会自动打包部署。
参考资料:
[1] GitHub Actions 文档 - GitHub 文档
[2] GitHub Pages 使用入门 - GitHub 文档
[3] GitHub Actions 入门教程 - 阮一峰的网络日志 (ruanyifeng.com)
以上就是电脑114游戏给大家带来的关于使用GitHub Actions和GitHub Pages实现Vue项目的自动构建与发布全部内容,更多攻略请关注电脑114游戏。
电脑114游戏-好玩游戏攻略集合版权声明:以上内容作者已申请原创保护,未经允许不得转载,侵权必究!授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作!